Github has a history of not giving a frack what their users want ((
https://github.com/dear-github/dear-github)) ((
https://github.com/isaacs/github/issues)). For example, a few developer friends of mine were reluctant to click any links in their notifications-page, since after they clicked the link, the notification was marked as
read and you might lose track of it, if you just close the browser tab ((on a side note,
tellmewhenitcloses.com is pretty handy to avoid too many notifications in the first place)).
So David Badura ((
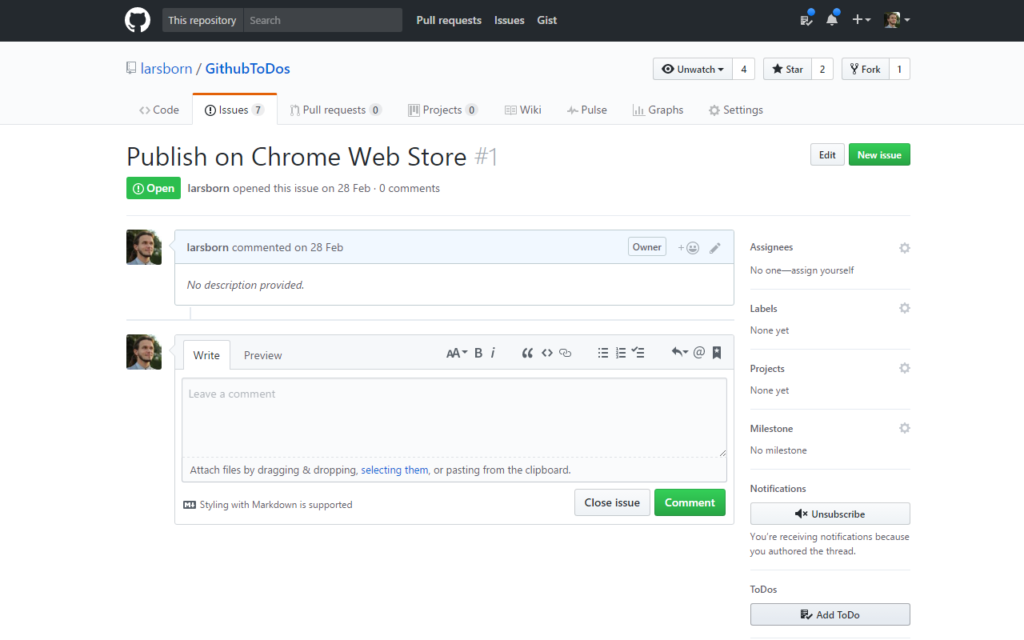
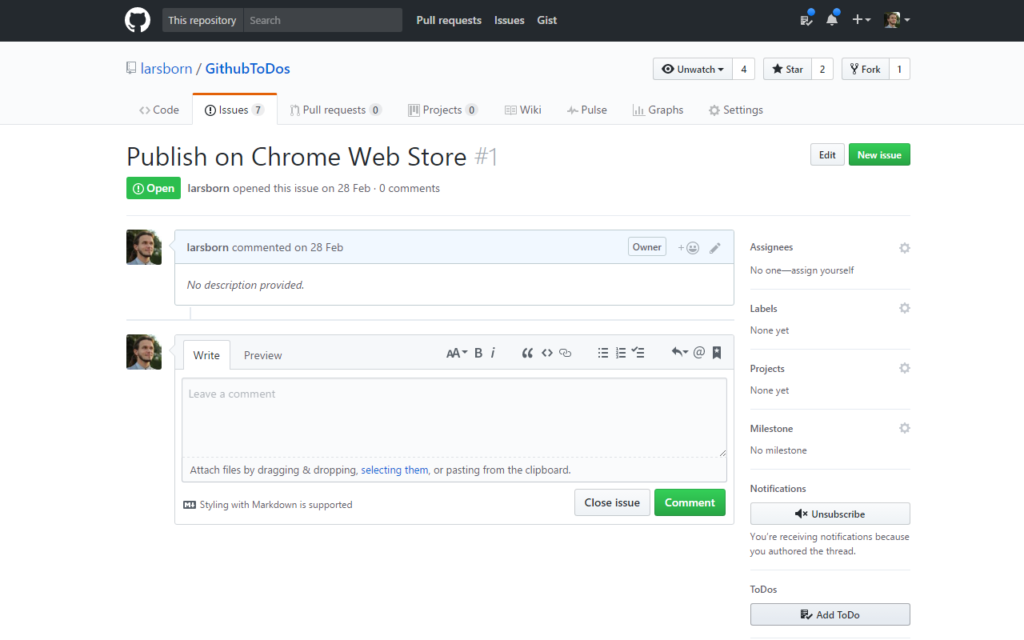
https://github.com/DavidBadura)) and I decided to fix this problem by writing a browser extension. The result can be found on Github: https://github.com/larsborn/GithubToDos. After installation (also possible in Opera btw, the best browser there is), the extension injects an "Add ToDo" button on every issue page and pull request. When clicking, it, the URL gets saved to the local storage of the browser ((Using local storage is handy for people that are not very concerned about privacy and just use the cloud synchronization feature of their browser: the content of their ToDo list will then also just be synced to all their devices.)). The list of all URLs added like this can then be access through a new button in the header toolbar of github.

You can clone the project from github and add it as an "Unpacked extension" or just head to the
Github ToDos on the Chrome Store and just install it from there. Pull requests are welcome, open an issue, if you find a bug, open source yadayada.
 Their website has a CSV-export function. But only data from the last three months can be exported. Of course, it would have been smart to have performed this export every two months or so, but let's talk about something else.
Their website has a CSV-export function. But only data from the last three months can be exported. Of course, it would have been smart to have performed this export every two months or so, but let's talk about something else.